画像処理の覚書 ~ポリゴンは皆、ポリゴン2に~
なかまくらです。
画像処理のための覚え書きです。
画像処理とかはとっても素人なのに、なんやらかんやら、
やらないといけないことがあったりして、そのたびに困る問題・・・。
ペイントで作った文字がなんかカクカクしている!!
輪郭が滑らかにならないものか・・・。
「もう、私じゃダメなのね・・・」
これは拡大をしたときに起こるピクセル数の不足が原因だとか。
ベクトル画像ならいいのにね、という話をされても困る。
そんなときに、たどり着いたページがあったのですが、ブックマークし忘れまして、
見つけられなかったので、思い出し思い出し、自分で作った次第です。
※注意事項
シルエット等の輪郭は滑らかになりますが、細かい画像には全く向きません!!
文字とかの輪郭を滑らかにする際には使えるかも! という感じです。
ーーーーーーーーーーーーーここまで前置きーーーーーーーーーーーーーー
さて、「あ」を拡大! あーっ!ギザギザですねぇ(ジャギーというそうです)

1.グレースケールをかける。

これをやらずに後の操作をしたら、すごく画像がちらついたので・・・。
2.ぼかす

めっちゃぼかします。3回、MAXの設定で繰返しぼかしたのが上の画像。
3.コントラストをあげる

めっちゃコントラストを上げます。
3回、MAXの設定で繰返しコントラストを上げたのが上の画像。
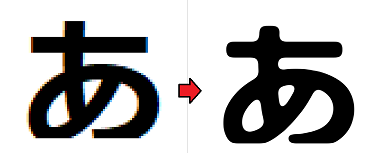
4.比較

どうですか? 結構滑らかになっているように思います。
フォントの維持はちょっと難しいようです。(ポリゴンはみなポリゴン2に…)

ポリゴン ポリゴン2
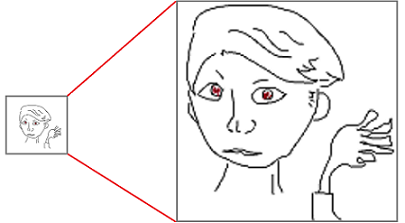
5.細かい画像に挑戦!

せっかくなので、実験的に細かい画像に挑戦してみます。
上の画像はペイントで適当に描いた顔です。
6.ぼかす

あんまりやるとわけが分からなくなるので、加減してぼかしてみます。
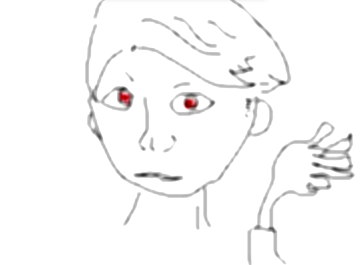
7.コントラストをあげる

あっ・・・これは微妙ですね。滑らかになっているようにも思いますが、
ここから、ガンマ補正とか、色調補正とか、ちょっとよく分からない操作をすれば、
良くなるかもしれません・・・。
8.お試しに(2値化してしまってみる)

2値化すると、こんな感じに。くっきりするけれども、・・・まあ。
スタンプとかにするなら、これくらい単純化されていてもいいのかも?
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
さて、こんな感じで処理してみました。
ちなみに、参考までに使ったソフトはフリーソフトのAzPainter2というソフトでした。
2値化と、ぼかし、シャープとかの度合いの調整が出来るところが気に入って使っています。
どこかで誰かの参考になれば幸いです。それではまた。
( ↓ 拍手、良かったらください。)
画像処理のための覚え書きです。
画像処理とかはとっても素人なのに、なんやらかんやら、
やらないといけないことがあったりして、そのたびに困る問題・・・。
ペイントで作った文字がなんかカクカクしている!!
輪郭が滑らかにならないものか・・・。
「もう、私じゃダメなのね・・・」
これは拡大をしたときに起こるピクセル数の不足が原因だとか。
ベクトル画像ならいいのにね、という話をされても困る。
そんなときに、たどり着いたページがあったのですが、ブックマークし忘れまして、
見つけられなかったので、思い出し思い出し、自分で作った次第です。
※注意事項
シルエット等の輪郭は滑らかになりますが、細かい画像には全く向きません!!
文字とかの輪郭を滑らかにする際には使えるかも! という感じです。
ーーーーーーーーーーーーーここまで前置きーーーーーーーーーーーーーー
さて、「あ」を拡大! あーっ!ギザギザですねぇ(ジャギーというそうです)
1.グレースケールをかける。
これをやらずに後の操作をしたら、すごく画像がちらついたので・・・。
2.ぼかす
めっちゃぼかします。3回、MAXの設定で繰返しぼかしたのが上の画像。
3.コントラストをあげる
めっちゃコントラストを上げます。
3回、MAXの設定で繰返しコントラストを上げたのが上の画像。
4.比較
どうですか? 結構滑らかになっているように思います。
フォントの維持はちょっと難しいようです。(ポリゴンはみなポリゴン2に…)
ポリゴン ポリゴン2
5.細かい画像に挑戦!
せっかくなので、実験的に細かい画像に挑戦してみます。
上の画像はペイントで適当に描いた顔です。
6.ぼかす
あんまりやるとわけが分からなくなるので、加減してぼかしてみます。
7.コントラストをあげる
あっ・・・これは微妙ですね。滑らかになっているようにも思いますが、
ここから、ガンマ補正とか、色調補正とか、ちょっとよく分からない操作をすれば、
良くなるかもしれません・・・。
8.お試しに(2値化してしまってみる)
2値化すると、こんな感じに。くっきりするけれども、・・・まあ。
スタンプとかにするなら、これくらい単純化されていてもいいのかも?
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
さて、こんな感じで処理してみました。
ちなみに、参考までに使ったソフトはフリーソフトのAzPainter2というソフトでした。
2値化と、ぼかし、シャープとかの度合いの調整が出来るところが気に入って使っています。
どこかで誰かの参考になれば幸いです。それではまた。
( ↓ 拍手、良かったらください。)
